Cara Memasang Disqus dan Lazy Load Disqus di Blogger

Apa Itu Disqus ?
Disqus merupakan platform komunikasi online populer yang menyediakan sistem komentar atau diskusi yang dapat anda gunakan pada berbagai platform website. Untuk website sekarang penggunaan komentar Disqus dapat menjadi alternatif terbaik karena banyak fitur-fitur yang jauh lebih baik apabila dibandingkan dengan sistem komentar bawaan pada Blogger yang terkesan jadul.
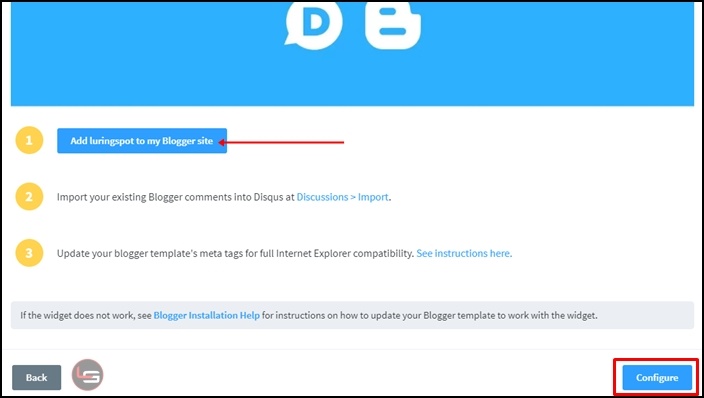
Cara Membuat Disqus dan Memasangnya Di Blogger
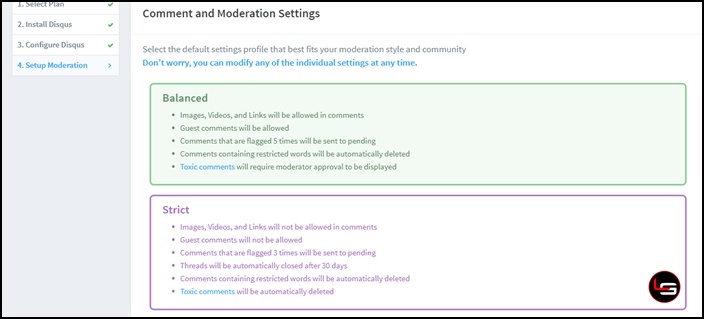
Kali ini kita akan belajar cara membuat dan memasang kolom komentar Disqus yang keren dengan mengganti Kolom komentar blogger yang klasik dan tampilannya yang usang. Nah untuk membuatnya caranya sangat mudah ikuti tutorial berikut:
https://disqus.com/Apa itu Lazy Loading Disqus?
Disqus mungkin sudah sangat banyak ditemui pada situs-situs yang memakainya sebagai fitur komentar yang bagus. Karena, Disqus memiliki fiturnya yang lengkap dan menarik. Tetapi dibalik kelebihannya ternyata Disqus memiliki kekurangan yaitu dapat membuat kecepatan akses ke website anda menjadi lambat. Tetapi ada cara agar hal itu dapat diminimalkan yaitu dengan menggunakan Lazy Loading.
Lazy Loading Disqus merupakan sebuah cara supaya tampilan komentar Disqus yang sedikit berat tersebut akan dimuat hanya ketika scroll halaman saja, jadi teknisnya hal itu akan menunda pemuatan langsung Disqus supaya halaman dimuat terlebih dahulu sehingga dapat lebih cepat.
Nah, untuk mengatasi hal tersebut, berikut tips Cara Memasang Lazy Loading Disqus yang sistem kerjanya adalah menunda penampilan komentar atau kode script Disqus tidak dapat berfungsi sebelum kita men-scroll halaman sampai ke bagian komentar Disqus mulai terlihat.
Cara Memasang Lazy Load Disqus Pada Blogger
1. Masuk ke Dashboard Blogger Buka TEMA > Edit HTML >Lalau carilah kode berikut ini:
<b:includable id='comments' var='post'><b:if cond='data:view.isPost'>
<div id='disqus_thread'>
<div id='disqus_empty'/></div>
<script>
//<![CDATA[
function load_disqus(e){var t=document.getElementById("disqus_empty"),d=document.getElementById("disqus_thread"),n=document.createElement("script"),s=document.getElementsByTagName("head")[0]||document.getElementsByTagName("body")[0];d&&t&&(n.type="text/javascript",n.async=!0,n.src="//"+e+".disqus.com/embed.js",s.appendChild(n),t.remove())}window.addEventListener("scroll",function(e){var t=document.scrollingElement.scrollTop,d=document.getElementById("disqus_thread");d&&t>d.getBoundingClientRect().top-150&&(load_disqus("YOUR-DISQUS-USERNAME"),console.log("Disqus loaded."))},!1);
//]]>
</script>
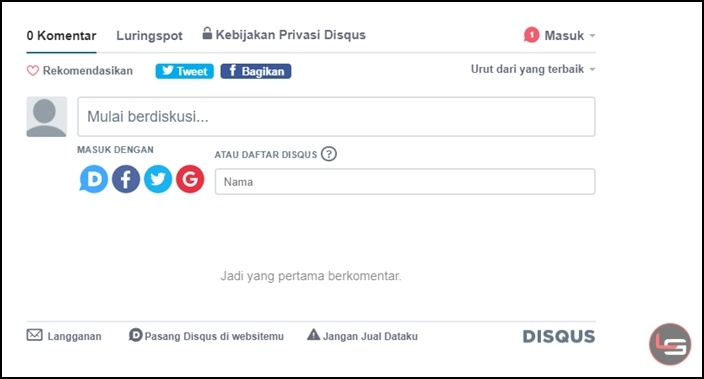
</b:if>3. Maka hasilnya akan terlihat seperti berikut ini :
<b:includable id='comments' var='post'>
<b:if cond='data:view.isPost'>
<div id='disqus_thread'>
<div id='disqus_empty'/></div>
<script>
//<![CDATA[
function load_disqus(e){var t=document.getElementById("disqus_empty"),d=document.getElementById("disqus_thread"),n=document.createElement("script"),s=document.getElementsByTagName("head")[0]||document.getElementsByTagName("body")[0];d&&t&&(n.type="text/javascript",n.async=!0,n.src="//"+e+".disqus.com/embed.js",s.appendChild(n),t.remove())}window.addEventListener("scroll",function(e){var t=document.scrollingElement.scrollTop,d=document.getElementById("disqus_thread");d&&t>d.getBoundingClientRect().top-150&&(load_disqus("YOUR-DISQUS-USERNAME"),console.log("Disqus loaded."))},!1);
//]]>
</script>
</b:if>
...
...
</b:includable>NOTE: Ganti kode yang ditandai warna merah dengan username Disqus Blog anda.
5. Berikutnya untuk kode CSS berikut salin dan tambahkan sebelum </head>
<b:if cond='data:view.isPost'>
<style>
#disqus_thread{display:block;position:relative;overflow:hidden;padding:20px 0 0 0;margin:20px auto 0 auto;border-top:1px solid rgba(0,0,0,0.08)}#comments{display:none}
</style>
</b:if>









Post a Comment for "Cara Memasang Disqus dan Lazy Load Disqus di Blogger"