Cara Memasang Tombol Chat Whatsapp pada Blog Dengan Mudah
Aplikasi messenger ataupun sosial media bagi seorang blogger sangatlah penting, karena dengan adanya itu kita dapat berkomunikasi mengenai topik yang dibahas. tentu saja dengan adanya aplikasi messenger juga maka akan memudahkan pengunjung blog untuk berinteraksi dengan blogger. Nah, berikut ini adalah cara bagaimana kita akan membuat Tombol Whats App yang mengambang pada sebuah blog dengan menggunakan Whats app chat button.
Apa itu WhatsApp Chat Button?
Whatsapp Chat Button merupakan semacam widget yang berfungsi untuk menampilkan Icon whatsapp serta link contact yang terhubung ke whatsapp para blogger. Tujuannya tentu supaya lebih mudah dalam berkomunikasi antara pemilik blog dengan pengunjung. Whatsapp sudah menjadi aplikasi wajib untuk chating antar perorangan tentang suatu bisnis atau komunikasi lain. Simplenya, whatsapp merupakan aplikasi yang sangat fleksibel dan simpel untuk digunakan. Whatsapp Button yang dipasang pada blog akan bersifat redirect jadi ketika di klik maka akan langsung menuju ke arah kontak nomor yang telah disisipkan kedalam tombol tersebut.
Cara Membuat Whatsapp Button di Blog
1. Silahkan kunjungi situs GetButton di getbutton.io

2. Kemudian klik pada "Get Your Botton" dan pilih Icon media sosial yang anda inginkan, kali ini kita membuat Tombol Whatsapp, maka klik pada Icon Whatsapp dan masukkan nomor Whatsaap yang aktif ke dalam kotak. Untuk nomor WA harus di awali dengan kode negara Indonesia yaitu (+62). Contoh +62823523500.

3. Kemudian Scroll kebawah, maka akan muncul beberapa opsi, anda dapat mengatur posisi icon whats app tersebut di Kiri atau Kanan. Dan juga anda dapat merubah tulisan "Message Us" dengan kata-kata anda sendiri. Ini merupakan opsional jadi anda tidak harus menubahnya jika anda mau teks default.

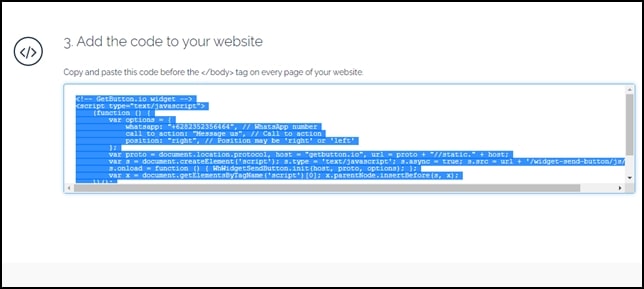
4. Kemudian masukkan email aktif anda, dan klik Get Button Code lalu akan muncul kode Script. Klik kode tersebut kemudian Copy.

Cara Memasang WhatsApp Botton
Setelah mendapatkan codenya maka kita tinggal memasukkannya ke dalam script blog untuk menampilkannya kedalam blog anda.
1. Masuk ke dashboard Blogger kemudian klik bagian Tata Letak
2. Pilih Tambahkan Gadget > HTML/JavaScript

Setelah mendapatkan codenya maka kita tinggal memasukkannya ke dalam script blog untuk menampilkannya kedalam blog anda.
1. Masuk ke dashboard Blogger kemudian klik bagian Tata Letak
2. Pilih Tambahkan Gadget > HTML/JavaScript

3. Pastekan Script yang tadi didapat pada kolom yang disediakan lalu
klik save.

4. Buka blog anda dan perhatikan apakah icon Whats App tersebut telah tampil seperti berikut.

Kesimpulan
Tips diatas dapat anda gunakan untuk menampilkan side bar melayang pada posisi kiri bawah atau kanan bawah, anda dapat menambahkan akun media lain seperti Messenger, Line, Instagram, Telegram dan lain-lain dengan sangat mudah. Semoga bermanfaat.

4. Buka blog anda dan perhatikan apakah icon Whats App tersebut telah tampil seperti berikut.

Kesimpulan
Tips diatas dapat anda gunakan untuk menampilkan side bar melayang pada posisi kiri bawah atau kanan bawah, anda dapat menambahkan akun media lain seperti Messenger, Line, Instagram, Telegram dan lain-lain dengan sangat mudah. Semoga bermanfaat.

Post a Comment for "Cara Memasang Tombol Chat Whatsapp pada Blog Dengan Mudah"